준비물
- Git-2.33.1-64-bit
- VSCodeUserSetup-x64-1.62.3
- https://aws.amazon.com/ko/ aws 아이디
VS Code extensions
- Remote Development
- Remote - SSH
시작하기에 앞서
시작하기에 앞서 아마존 aws 아이디를 생성하기를 바란다.
회원 가입할 때 카드정보를 입력해야 하는데, 1년간 무료로 사용할 수 있지만 이후에 요금을 계산해야 하는 것으로 보인다.
아직 나도 1년 이상 사용하지 않았기 때문에 어떤 식으로 어떻게 요금이 발생하는지 자세히 모른다.
1. 인스턴스 생성
회원가입을 완료했다고 가정하고 진행하겠다.
가장 먼저 콘솔로 로그인을 한 후 아래 페이지에 들어오자.
그 후 아래 사진과 같이 지역을 서울로 바꿔주자.

만약 사는 곳이 서울이 아니라면, 사는 지역을 찾아서 바꿔주면 된다.
만약 바꾸지 않으면, 서버 응답이 굉장히 느리고, 유사시 요금이 크게 발생할 수 있다고 한다.
그럼 솔루션 구축의 가상 머신 시작 버튼을 눌러서 EC2를 시작해 보자.

EC2는 Amazon Elastic Compute Cloud라고 하는데, 컴퓨터 용량을 탄력적으로 바꿀 수 있어서 이름을 이렇게 지었다고 한다. 혹은 탄력 요금제라서 elastic이라는 소문도 있다.
EC2가 뭔지 잘 모르겠으면 그냥 컴퓨터라고 생각하면 편하다.
그럼 AWS에서 컴퓨터 한 대를 무료로 구매해 보자.

'프리 티어만'은 무료 컴퓨터만 보겠다는 의미다.
여기서 선택할 것은 AMI, 즉 Image를 선택한다는 의미인데, 과거 cd space나 daemon tools 같은 가상 cd 프로그램을 돌려본 사람은 image가 뭔지 알 것이다.
모른다면 간단하게 설명해서 OS 설치 cd를 선택한다고 보면 된다.
우분투 서버 20.04 를 선택하면 컴퓨터에 위 OS를 설치해서 제공해 준다.

설치할 OS를 고르면, 이제 컴퓨터 하드웨어를 고르게 된다.
무료로 사용할 수 있는건 t2 micro 하나뿐이니 선택해주면 된다.
검토 및 시작을 누루면 바로 인스턴스를 생성할 수 있다.
생성하기 전에 다음을 눌러서 4. 스토리지 추가까지 가보자.
3. 인스턴스 구성은 아직 나도 잘 이해하지 못하였다.
여러 가지 설정을 건드는 것 같은데, 추가 요금이 발생할 수 있으니 처음 사용하는 유저라면 건너뛰자.

스토리지 추가에 오면 크기를 설정하거나 새 볼륨을 추가할 수 있다.
새 볼륨 추가는 파티션 추가랑 비슷하다고 생각하면 좋다.
C: D: E: 등 컴퓨터에서 하드디스크 파티션을 나누는 것과 비슷하다.
처음 사용하는 유저라면 이 부분도 건드리지 않고 넘어가는 것이 좋다.
무료로 제공하는 건 모든 EC2 컴퓨터를 합쳐서 30GB 까지다.
30GB를 넘으면 돈을 내야 한다. 이런 이유로 가입할 때 무조건 카드를 입력하게 하는 것 같다.
8GB로 해도 연습하기엔 충분하니 그냥 넘어가자.
나중에 인스턴스를 종료하고 다시 30GB로 만들 수 있으니 걱정하지 말자.
5. 태그도 아직 잘 모르겠다. 당장 이해하지 못해도 사용하는데 무리는 없다.
너 뛰고 6. 보안 그룹 설정으로 넘어가자.

보안 그룹 설정이 내 생각에는 가장 중요하다.
하지만 보안 그룹 설정은 인스턴스를 생성한 이후에도 할 수 있으니 우선 넘어가자.
그럼 검토 및 시작을 눌러서 인스턴스 생성 페이지로 넘어가자.

그럼 위와 같이 보안그룹 경고가 뜨는데, 곧 설정을 할 것이기 때문에 무시하고 넘어가자.
그림과 같이 시작하기를 누른다.
그럼 아래와 같이 키를 선택하라는 메시지가 나온다.

앞으로 aws ec2 컴퓨터를 사용하려면 위 키를 사용해야 한다.
키 페어 다운로드를 한 다음 각자 소중하게 잘 보관하자.
예시를 한국어로 적어 놓긴 했는데, 한국어가 될지는 잘 모르겠다. (알아서 합시다.)
위 사진을 보면 처음에는 인스턴스 시작을 누를 수 없다.
키 페어를 다운로드하고 나야지 인스턴스를 시작할 수 있다.
이렇게 되면 인스턴스 생성이 완료된다.
생성이 완료되면 예상요금 알림 등 결제 알람을 받을 것인지 설정할 수 있는 것들이 있다.
이 부분은 각자 설정하면 될 것!
2. 키 페어 설정
다운로드한 키 페어를 설정해 보자.
해당 폴더에서 git bash를 켜고
$ chmod 400 키페어네임.pem을 치면 키 페어 보안 설정이 변경된다.
윈도우 사용자는 해당 명령어로 키 페어 보안설정이 안 될 수 있다.
윈도우는 GUI에 강점이 있기 때문에 직접 보안설정을 해보자.
아래 사진 순서대로 진행하면 된다.



선택할 개체 이름을 입력하시오. 부분에 마이크로소프트 계정을 입력하고 이름 확인을 하면 된다.
계정이 없을 경우 컴퓨터 아이디를 입력해야 한다.
이름 확인을 눌렀는데 에러가 나거나 안 뜰 경우 해당 마이크로소프트 계정이 잘못되었다는 말이다.
이후 확인을 다 눌러서 설정창을 끝내면 키 페어 준비가 끝난다.
3. 보안 그룹 설정
인스턴스를 연결하기 전에 보안 그룹 설정을 해줘야 한다.
인스턴스를 생성하면서도 설정할 수 있지만 중요하다고 생각해서 따로 구분했다.
보안 그룹을 설정하지 않으면 해당 컴퓨터에 접속할 수 없다.
또한, 웹 페이지를 만든 후 해당 포트를 열어준다거나 하는 것을 이 보안 그룹 설정에서 모두 진행한다.
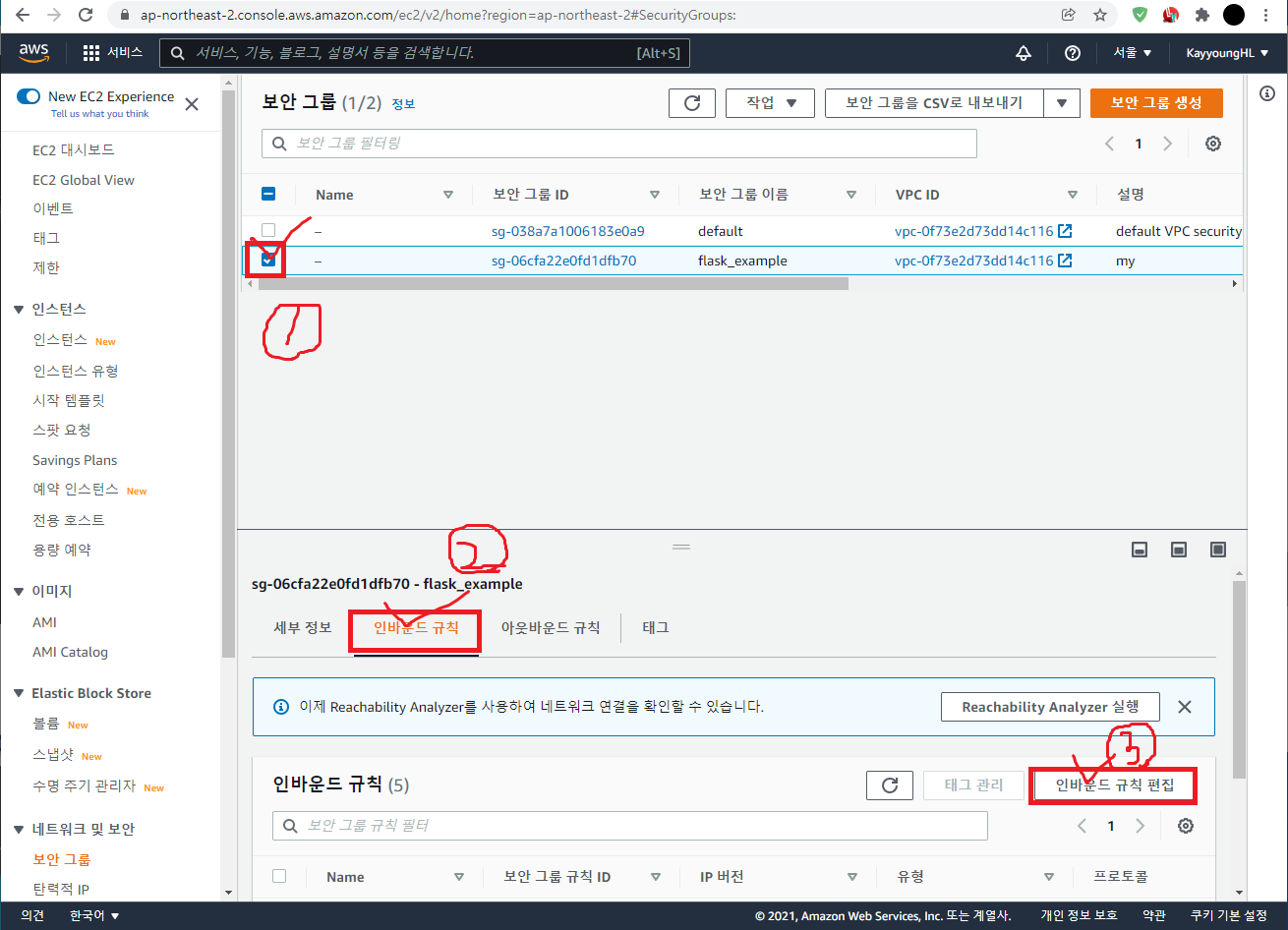
우선 보안그룹 설정 페이지로 들어가 보자.

들어가면 위와 같이 나올 것이다.
default와 인스턴스를 생성하면서 생성된 보안 그룹 하나가 존재할 것이다.
해당 보안 그룹을 수정해보자.

위에서부터 차례대로 누르면 된다.
flask_example은 내가 만든 보안 그룹이라 처음 시작하는 사람은 이름이 다를 것이다.
이름은 아무 상관없으므로 진행하면 된다.

인바운드 규칙 편집에 들어오면
유형 SSH 프로토콜 TCP 포트 범위 22 소스 0.0.0.0/0 하나만 설정되어 있을 것이다.
반드시 위 예시와 똑같이 열어줄 필요는 없다.
하나하나씩 알아보고 필요한 포트를 열어보자.
1) SSH
가장 먼저 자동으로 설정 되어 있는 SSH를 보자.
SSH는 Secure SHell 의 약자이다.
이건 기본 설정으로 열려있기 때문에 따로 작업을 해주지 않아도 될 것이다.
시큐어 셸(Secure Shell, SSH)은
네트워크 상의 다른 컴퓨터에 로그인하거나 원격 시스템에서 명령을 실행하고 다른 시스템으로 파일을 복사할 수 있도록 해 주는 응용 프로그램 또는 그 프로토콜 가리킨다. 기존의 rsh, rlogin, 텔넷 등을 대체하기 위해 설계되었으며, 강력한 인증 방법 및 안전하지 못한 네트워크에서 안전하게 통신을 할 수 있는 기능을 제공한다. 기본적으로는 22번 포트를 사용한다.
- 위키백과
위키백과 피셜 시큐어 쉘은 네트워크 상의 다른 컴퓨터에 로그인하거나 원격 시스템에서 명령을 실행하기 위한 응용 프래그램 또는 그 프로토콜 말한다.
즉 우리가 AWS에서 무료로 구매한 EC2 컴퓨터에 접속하기 위한 프로토콜이다.
따라서 이것을 열지 않으면 보안 문제로 EC2 컴퓨터에 접속할 수 없다.
소스에 0.0.0.0/0을 넣는 것은 모든 사용자들이 접근을 할 수 있다는 의미다.
본인 컴퓨터로만 접근하고 싶다면 소스 밑의 "사용자 지정" 버튼을 클릭해서 "내 IP"를 선택해주자.

그럼 자동으로 본인의 아이피 123.456.789.012/32 이런 식으로 찾아서 해당 아이피에만 SSH를 통한 접근을 허용해준다.
2) HTTP, HTTPS
그다음은 HTTP와 HTTPS이다. 서버로 웹사이트를 제공해주려면 열어줘야 하는 포트다.
HTTP와 HTTPS 프로토콜에서 기본적으로 제공하는 포트가 각각 80과 443이기 때문에, 따로 포트를 명시해주지 않아도 접속할 수 있도록 열어주는 것이다.
예를 들어 http://www.google.com 에 접속을 한다고 하면 기본적으로 :80 이라는 포트를 통해 접근한다.
궁금하면 http://www.google.com:80 에 들어가 보자. 똑같은 결과를 볼 수 있다. 만약 포트를 :81, :82 등 다른 것을 사용하면 접속할 수 없는 것을 알 수 있다.
마찬가지로 들어가려는 페이지가 HTTPS라면 https://www.google.com 과 https://www.google.com:443 에서 동일한 결과를 볼 수 있다.
만약 해당 포트를 열지 않고 다른 포트를 열게 된다면, 예를 들어 81번 포트를 열었다고 한다면 해당 도메인에 들어가기 위해 매번 http://www.어쩌구.com:81/ 이런식으로 포트를 명시해서 접속해야 한다.
HTTP와 HTTPS는 기본적으로 웹 사이트를 인터넷에 배포하는 것이기 때문에 소스는 0.0.0.0/0으로 하는 것이 기본이다.
0.0.0.0/0 의 의미는 모든 IPv4 IP의 접근을 허용한다는 의미이다.
IPv6의 접근을 허용하기 위해서 ::/0 을 하나 더 만들어서 열어주면 된다.
실수할 것 같다면 "사용자 지정" 을 눌러서 Anywhere-IPv4를 하나 만들고 Anywhere-IPv6를 만들면 된다.
지금 당장 도메인을 구매해 웹사이트를 제공할 것이 아니라면 반드시 포트를 열 필요는 없다.
3) 사용자 지정 TCP
지금까지 설정한 보안 규칙의 프로토콜은 전부 TCP로 되어있다.
그럼 TCP가 무엇인지 알아보자.
전송 제어 프로토콜(Transmission Control Protocol, TCP, 문화어: 전송 조종 규약)은 인터넷 프로토콜 스위트(IP)의 핵심 프로토콜 중 하나로, IP와 함께 TCP/IP라는 명칭으로도 널리 불린다. TCP는 근거리 통신망이나 인트라넷, 인터넷에 연결된 컴퓨터에서 실행되는 프로그램 간에 일련의 옥텟을 안정적으로, 순서대로, 에러 없이 교환할 수 있게 한다. TCP는 전송 계층에 위치한다. 네트워크의 정보 전달을 통제하는 프로토콜이자 인터넷을 이루는 핵심 프로토콜의 하나로서 국제 인터넷 표준화 기구(IETF)의 RFC 793에 기술되어 있다.
TCP는 웹 브라우저들이 월드 와이드 웹에서 서버에 연결할 때 사용되며, 이메일 전송이나 파일 전송에도 사용된다.
- 위키백과
말이 조금 어렵다. 전송 제어 프로토콜이라고 하는데 연결된 컴퓨터에서 실행되는 프로그램 간의 "일련의 옥텟"을 안정적으로, 순서대로, 에러 없이 교환할 수 있게 한다고 한다.
일련의 옥텟이 무슨 의미일까?
사실 옥텟이라는 단어는 이제 거의 쓰이지 않는다. 대신 byte라는 말을 사용한다.
1-byte가 8-bit 라는 것을 이제는 모두가 알고 있다. 예전에는 8-bit를 1-byte라는 말 대신 옥텟이라는 말을 사용했다고 한다.
즉, 위의 말을 다시 해석해보면 우리 컴퓨터와 원격으로 연결된 컴퓨터, 우리의 경우 aws에서 무료로 구매한 EC2 컴퓨터에서 실행되는 프로그램 간의 일련의 바이트, 즉 데이터를 안정적으로, 순서대로, 에러 없이 주고받을 수 있게 한다는 말이다.
프로토콜을 TCP로 설정하면 TCP 방식으로 통신을 진행한다.
프로토콜이 뭐지?라는 생각이 들고 이에 대해서 자세히 알고 싶으면 google 검색을 추천한다.
간단히 이야기하면 데이터 통신을 위한 약속이다.
해당 약속대로 데이터가 들어올 때만 데이터를 수신한다.
사용자 지정 TCP란, 정해진 규칙은 TCP 프로토콜뿐이고 나머지 규칙은 사용자가 직접 지정하는 것이다.
위의 사진을 보면 3000번 포트와 5000번 포트를 0.0.0.0/0 으로 열어 놨다.
5000번 포트는 python flask의 기본 포트이고 3000번 포트는 metabase의 기본 포트이다.
이 포스트에서 python flask를 활용해서 웹서버가 동작하는 것을 보여줄 예정이다.
따라서 5000번 포트는 위 사진처럼 보안규칙을 등록 해두길 권장한다.
4. SSH로 접속하기
이제 사전 준비는 모두 끝났다.
SSH를 사용해서 aws에서 무료로 구매한 EC2 우분투 서버 컴퓨터에 접속해보자.


이렇게 따라 하면 접속하기 위한 코드가 복사된다.
이제 키 페어가 저장된 폴더에서 Git-bash를 통해 접속해보자.

만약 Git-bash를 실행한 폴더에 키페어가 없다면, 위 명령어에서 "키페어.pem"을 절대경로를 적어주던가, 키페어가 있는 폴더에 가서 명령어를 입력해야 한다.
제대로 경로를 찾아왔다면 위 사진처럼 명령어를 입력하고 엔터를 치면 된다.
그럼 처음 접속할 때 어떤 질문이 하나 뜨는데, 지금은 기억이 나지 않는다.
그냥 yes 를 입력하면 정상적으로 접속이 완료된다.

끝!
여기까지 들어왔다면 위 Git-bash 터미널을 통해 나만의 AWS EC2 컴퓨터를 사용할 수 있다.
5. VS Code - SSH로 접속해서 GUI로 활용하기
하지만 이렇게 사용하면 서버를 CLI로만 사용해야 한다.
CLI에 익숙한 유저라면 아무 문제없지만 아니라면 텍스트 에디터로 VIM을 사용해야 하는 등 불편한 점이 너무 많다.
좀 더 편하게 작업하기 위해 VS Code로 서버 컴퓨터에 접속하는 방법이 있다는 것을 찾았다.
VS Code를 활용한다면 GUI로 서버를 조작할 수 있는 장점이 있지만 단점으로는 서버 컴퓨터의 메모리를 많이 사용한다는 것이다.
무료로 제공받은 AWS EC2 컴퓨터는 메모리 용량이 1GB 밖에 안돼서 VS Code를 통해 접속한다면 메모리가 부족할 수 있다.
하지만 간단한 flask 예시를 보여주기엔 충분하기 때문에 VS Code로 진행하도록 하겠다.
자신이 ubuntu CLI에 익숙하다면 VS Code를 사용하지 않고 작업을 진행하면 된다.
먼저 VS Code에 아래 extensions을 설치해야 한다.
VS Code extensions
- Remote Development
- Remote - SSH

설치를 완료하고 나서 아래 순서를 따라 하면 된다.


SSH 접속을 위한 config 설정을 해야 한다.
Host -> 아무 이름이나 본인이 인지할 수 있는 것을 하면 된다.
HostName -> AWS EC2 인스턴스의 퍼블릭 IPv4 DNS 주소를 적으면 된다. 아래 사진 참고
User -> ubuntu 혹시 우분투 계정 이름을 바꿨다면 맞춰서 적어주면 된다.
IdentityFile -> 키 페어를 저장된 경로를 포함해 적어주면 된다. 처음에 들어오면 없을 테니 만들어 주면 된다.

위처럼 입력하고 저장하면 접속 준비 끝이다.
이제 접속을 해보자.

3번에 뜨는 이름은 위에서 만든 config 의 Host에 적은 값이 나온다.
나는 AWS-EC2-server 라고 정했기 때문에 이 이름이 떴다.
윈도우 처음 접속하는 사람은 OS를 한 번 더 선택해야 한다.
Linux, Window, Mac 이렇게 3가지가 뜬 걸로 기억한다.
Linux를 선택해주면 완료.
아래 화면이 뜨면 접속완료다.

이제 위 사진처럼 폴더를 열면 끝!
터미널을 열면 Bash로 우분투 CLI를 사용할 수 있다.
폴더를 열 땐 항상 조심해야 한다.
폴더를 많이 열수록 메모리를 많이 사용하기 때문이다.
메모리 사용량이 1GB를 넘으면 컴퓨터가 정상적인 동작을 할 수 없게 된다.
그러니 작업할 폴더를 하나 생성해서 그 폴더를 열고 작업하길 바란다.
폴더를 생성하는 방법은
1. ctrl+` 버튼으로 터미널을 연다.
2. mkdir 폴더이름 명령어로 폴더를 생성한다.
위 방법으로 폴더를 생성한 다음 해당 폴더를 열면 된다.
위의 사진에는 내가 만든 apps라는 폴더와 java라는 폴더가 있다.
나는 apps라는 폴더를 열어서 flask 예제를 진행하겠다.
예제를 진행하기에 앞서 우분투에서 파이썬 개발환경을 구축하자.
6. 우분투 파이썬 개발환경 구축
처음 우분투에 접속해서 폴더 하나를 만드는 것 말고는 아무 작업도 하지 않았다면 파이썬을 사용할 수 없다.
파이썬이 설치되어 있는데, 설정이 되어있지 않아서 사용할 수 없다.
아래 명령어를 치면 파이썬 개발환경이 완료된다.
중간에 질문이 나오면 y나 yes 등으로 전부 확인 해주면 된다.
$ sudo apt update
$ sudo apt upgrade
$ sudo update-alternatives --install /usr/bin/python python /usr/bin/python3.8 13번째 줄은 update-alternatives라는 프로그램으로 버전을 관리해준다.
위 프로그램으로 등록을 하면 자동으로 3.8.10 버전을 선택해준다.
만약 파이썬 최신버전을 설치했다면 3번째 줄 명령어를 통해 새 버전을 버전관리 프로그램에 등록하고 sudo update-alternatives --config python을 쳐서 파이썬 버전을 선택할 수 있다.
$ which python
$ python --version위 명령어를 쳐서 버전을 확인해보자.

위 사진과 같이 설정 전에는 which python으로 설치된 주소도 나오지 않고 버전을 확인 했을 때 파이썬 커맨드가 없다고 나온다.
update-alternatives --install 명령어를 친 이후에 파이썬 3.8이 오토 모드로 설정되었다고 뜨면서 파이썬의 위치와 파이썬 버전 정보가 나온다,
Python 3.8.10 이 나온다면 제대로 설치가 된 것이다.
※참고: 아래는 update-alternatives 프로그램의 세가지 명령어이다.
1. 버전 등록하기
sudo update-alternatives <설치> <심볼링크경로> <프로그램> <실제경로> <우선순위>
ex) sudo update-alternatives --install /usr/bin/python python /usr/bin/python3.8 1
2. 버전 설정 및 리스트 확인
sudo update-alternatives <설정> <프로그램>
ex) sudo update-alternatives --config python
3. 버전 삭제하기
sudo update-alternatives <삭제> <프로그램> <실제경로>
ex) sudo update-alternatives --remove python /usr/bin/python3.8
이후 pip을 설치해주자.
$ sudo apt install python3-pip이것까지 진행했으면 파이썬 개발환경 구축 완료했다고 볼 수 있다.
이제 VS Code로 파이썬 파일을 하나 만들어서 hello, world!를 출력해보자.
def hello():
print("hello, world!")
if __name__ == "__main__":
hello()
정상적으로 잘 출력됨을 확인할 수 있다.
7. Flask 예제
이제 서버를 구축했으니 웹 페이지로 접속해보자.
flask를 통해 간단한 웹 페이지를 하나 만들어 보겠다.
먼저 flask를 설치해야 한다.
6번 과정에서 pip를 정상적으로 설치했다면 pip install flask 명령어로 flask를 설치할 수 있다.
sudo apt install 명령어를 통해 python3-flask 도 같이 설치해 주자.
$ pip install flask
$ sudo apt install python3-flaskflask에 대해서 자세히 알고 싶으면 다른 포스트를 참고하면 된다.
먼저 폴더를 하나 생성하자.
VS Code의 장점으로 따로 커맨드를 입력하지 않고 GUI로 폴더를 만들 수 있다.
from flask import Flask
def create_app():
app = Flask(__name__)
@app.route("/")
def index():
return "Hello, World!", 200
return app
if __name__ == "__main__":
app = create_app()
app.run(host='0.0.0.0', debug=True)
test_app 폴더에 test.py 라는 파일을 생성해서 위 내용을 작성하고 실행시켰다.
정상적으로 돌아간다고 하자.
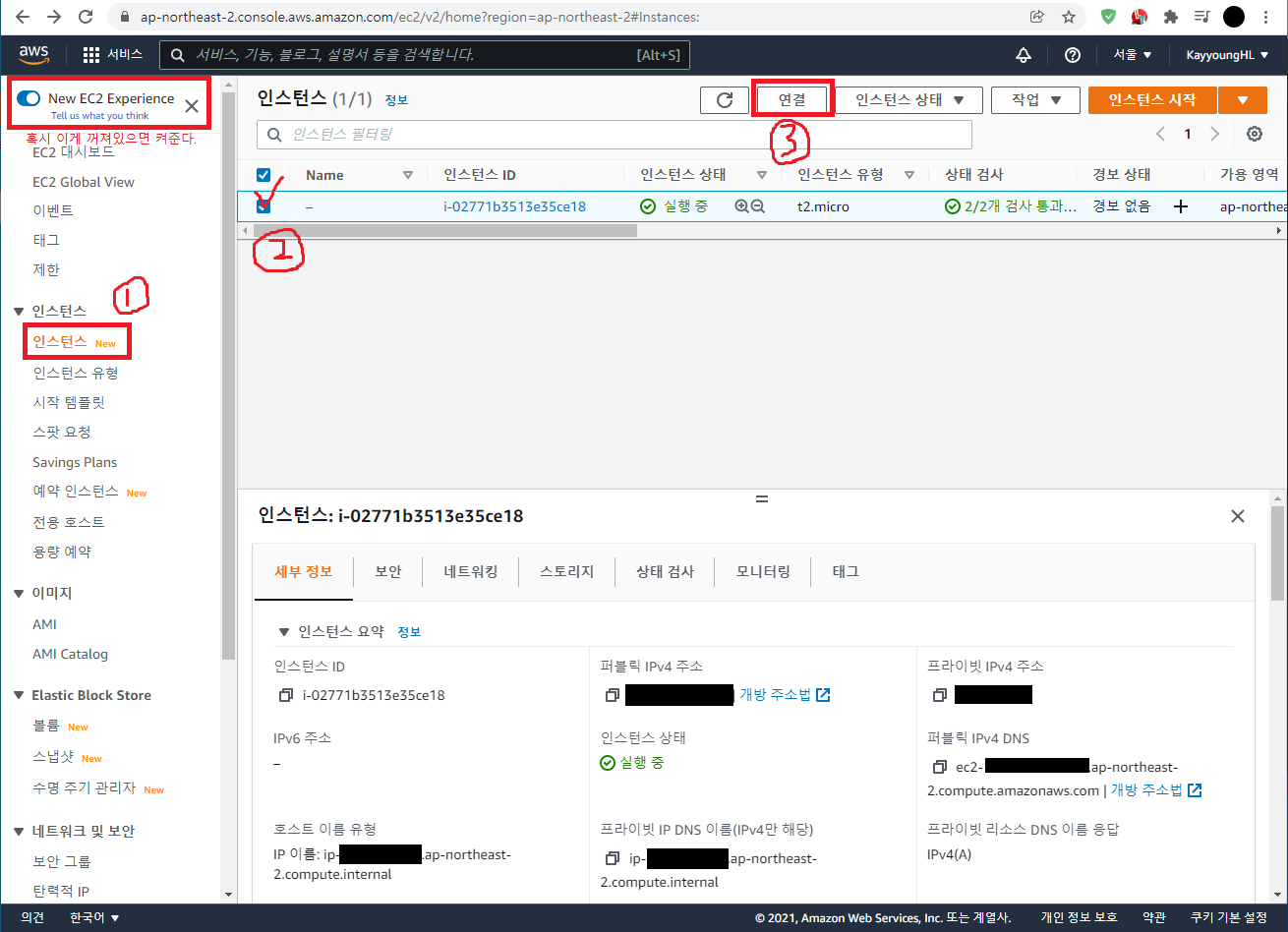
그럼 본인 aws ec2 컴퓨터의 IP주소로 접속해 보자.
3번 보안규칙 설정에서 port 5000 을 열었다면 <EC2 퍼블릭 IPv4>:5000/ 로 들어가서 정상적으로 나오는 것을 확인할 수 있다.
IP를 확인하는 방법은 인스턴스에 들어가서 퍼블릭 IPv4 확인할 수 있다.

123.456.789.012:5000/ 이런 식으로 적으면 된다.

끝!
이제 해당 웹페이지를 flask를 이용해 꾸며보자.
'개발 환경' 카테고리의 다른 글
| Git 시작하기(feat. VS Code) (0) | 2021.12.04 |
|---|---|
| Anaconda로 python 가상환경 시작하기 (0) | 2021.12.04 |

